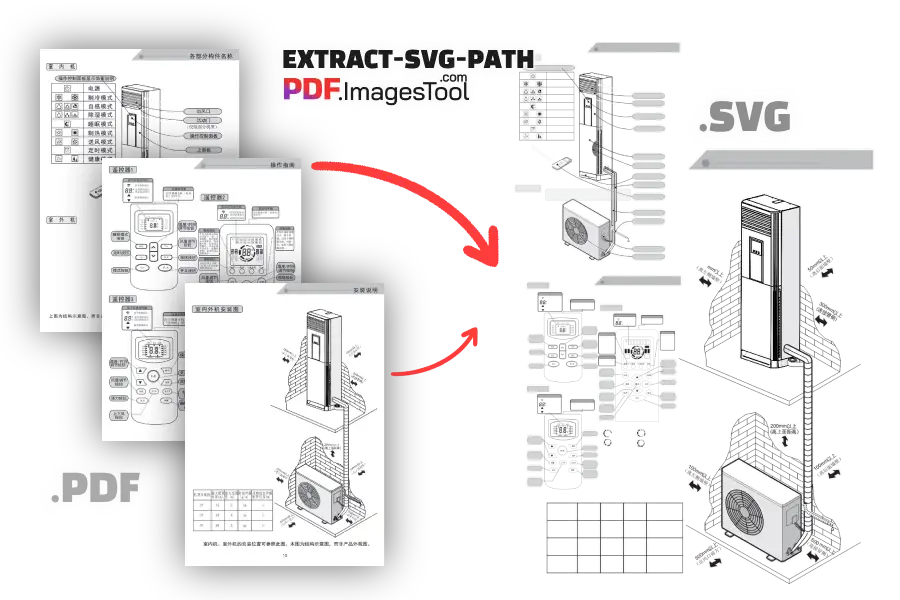
Estrai Immagini Vettoriali (SVG) da PDF
Estrai tutti i percorsi e gli elementi vettoriali dalle pagine di PDF in file SVG.
Rilascia PDFs o Cartella qui o
ctrl + v
Provali ora PDFs:
Esecuzione locale
Estrai Percorsi Vettoriali (SVG) dai File PDF
Estrai tutti i percorsi e gli elementi vettoriali da una pagina PDF in un file SVG. Estrarre risorse SVG esistenti dai PDF è particolarmente utile per designer e sviluppatori. Che tu abbia bisogno di grafiche vettoriali scalabili all’infinito o desideri modificarle ulteriormente in pagine web o software di design, questo strumento soddisfa le tue esigenze. Questo strumento è stato sviluppato da .

Caratteristiche
- Estrai elementi vettoriali dai PDF che possono essere scalati infinitamente senza distorsioni, esportati come SVG. Dopo l’estrazione, puoi modificare e ritagliare l’SVG.
- Quando il tuo PDF ha centinaia o più pagine, potresti voler estrarre solo una parte. Usa la funzione personalizzata "Esporta Pagine" per specificare le pagine di cui hai bisogno, ad esempio "3-12" per estrarre gli elementi vettoriali SVG dalle pagine 3 a 12.
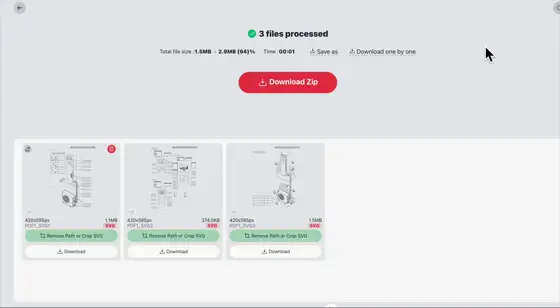
- Quando elabori più PDF, le immagini estratte da ciascun PDF verranno collocate in una cartella con lo stesso nome. Ad esempio, importa A.pdf e B.pdf, clicca su "Avvia," poi su "Scarica ZIP." Dopo aver decompresso, vedrai le cartelle A e B contenenti gli SVG estratti dai PDF corrispondenti.

Caratteristiche
- Supporta l’importazione di fino a 100 PDF o un totale di 1000MB di PDF, con l’estrazione SVG completata in pochi secondi.
- Esegue le conversioni nel browser senza dover caricare i PDF su un server, proteggendo la privacy dei tuoi dati.
- Supporta il drag and drop delle cartelle, o la copia dei PDF con Ctrl+C e il loro incollamento qui con Ctrl+V. Supporta anche l’incollamento di più file PDF, rendendo il processo comodo.
Altre Operazioni su SVG
- Rimuovi Percorsi: Tieni premuto il tasto sinistro del mouse e trascina per creare un rettangolo di selezione, poi clicca su "Elimina Percorsi Selezionati" o seleziona l’area che vuoi mantenere e clicca su "Mantieni Solo i Percorsi Selezionati" per modificare i percorsi SVG.
- Ritaglia: Trascina il riquadro di ritaglio e clicca sul pulsante "Ritaglia" a destra per completare il ritaglio dell’SVG. Assicurati di essere preciso durante l’operazione.
- Dopo aver finito, puoi cliccare su "Aggiungi alla Lista" o "Reimposta" per continuare a modificare, soddisfacendo flessibilmente diverse esigenze.

Processo di Utilizzo
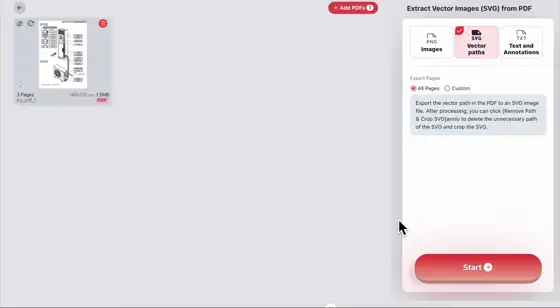
- 01. Importa i PDF trascinandoli e rilasciandoli, incollandoli o cliccando sul pulsante di caricamento per selezionare i file.
- 02. Se devi specificare un intervallo di pagine, inseriscilo nell’opzione "Esporta Pagine," come "3-12."
- 03. Clicca su "Avvia" e attendi qualche secondo mentre lo strumento elabora.
- 04. Dopo l’estrazione, puoi modificare, ritagliare o scaricare direttamente l’SVG come pacchetto ZIP.
Consigli per l’Uso
- Quando modifichi e ritagli i percorsi SVG, puoi scaricare e reimpostare per evitare la perdita di dati a causa di errori.
- Se il file SVG esportato è grande, si consiglia di utilizzare un compressore SVG per ridurre lo spazio occupato.
- Per accelerare l’elaborazione, specifica intervalli di pagine quando gestisci PDF con molte pagine.
- Quando elabori più file, gli SVG estratti verranno collocati in cartelle con i nomi dei file originali.
Domande e Risposte
- Perché il processo si interrompe e mostra un modulo di caricamento?
- Non si tratta di un’interruzione; sta installando il codice del modulo di funzionalità PDF. Questo avviene solo la prima volta che lo usi, e gli utilizzi successivi non richiedono attesa.
- Cosa sono gli elementi vettoriali in un PDF?
- I PDF possono memorizzare non solo testo e immagini raster, ma anche elementi vettoriali. Questi sono oggetti grafici definiti da formule matematiche, come linee, curve, forme e percorsi.
- Come posso usare l’SVG estratto?
- Puoi importarlo in altri software (come Adobe Photoshop, Adobe Illustrator o CorelDRAW) per ulteriori lavori di design o per integrare materiali forniti dai clienti. Oppure usalo direttamente su pagine web HTML. Si consiglia di comprimere prima l’SVG per migliorare la velocità di caricamento.

