Extrair Imagens Vetoriais (SVG) de PDF
Extrair todos os caminhos e elementos vetoriais das páginas de PDF em arquivos SVG.
Solte PDFs ou Pasta aqui ou
ctrl + v
Tente Estes Agora PDFs:
Execução Local
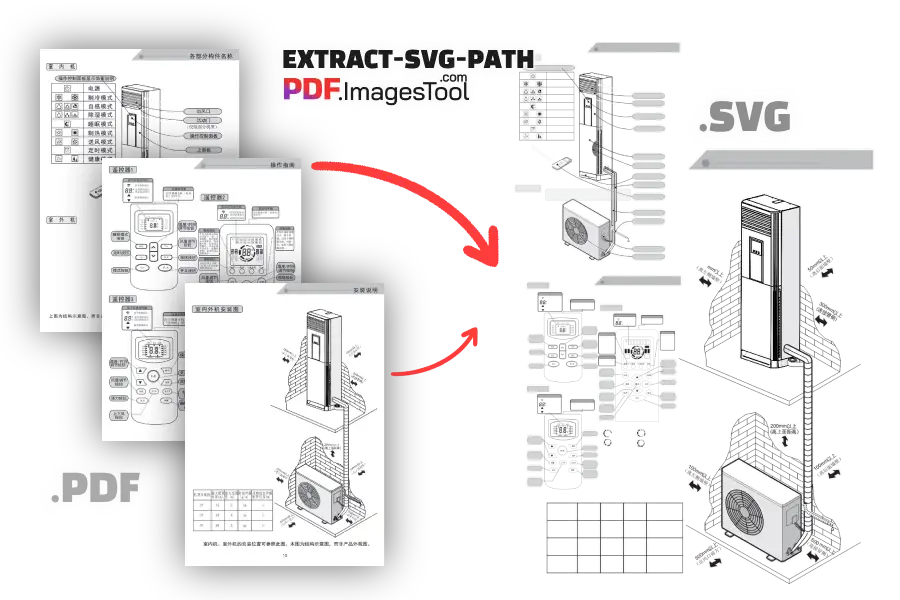
Extrair Caminhos Vetoriais (SVG) de Arquivos PDF
Extraia todos os caminhos e elementos vetoriais de uma página PDF para um arquivo SVG. Extrair ativos SVG existentes de PDFs é particularmente útil para designers e desenvolvedores. Seja para gráficos vetoriais escaláveis infinitamente ou para editá-los ainda mais em páginas web ou software de design, esta ferramenta atende às suas necessidades. Esta ferramenta foi desenvolvida por .

Recursos
- Extraia elementos vetoriais de PDFs que podem ser escalados infinitamente para cima ou para baixo sem distorção, exportados como SVG. Após a extração, você pode editar e recortar o SVG.
- Quando seu PDF tem centenas ou mais páginas, talvez você queira extrair apenas uma parte. Use a função personalizada "Exportar Páginas" para especificar as páginas de que precisa, por exemplo, "3-12" para extrair elementos vetoriais SVG das páginas 3 a 12.
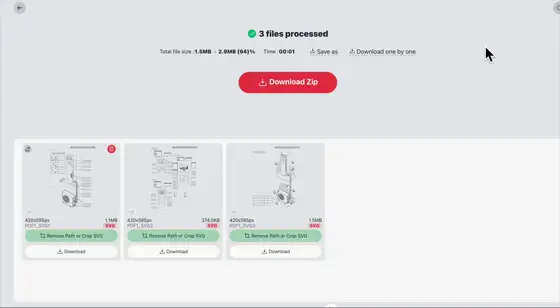
- Ao processar vários PDFs, as imagens extraídas de cada PDF serão colocadas em uma pasta com o mesmo nome. Por exemplo, importe A.pdf e B.pdf, clique em "Iniciar," depois em "Baixar ZIP." Após descompactar, você verá pastas A e B contendo os SVGs extraídos dos PDFs correspondentes.

Características
- Suporta a importação de até 100 PDFs ou um total de 1000MB de PDFs, com a extração de SVG concluída em apenas alguns segundos.
- Realiza conversões no navegador sem necessidade de enviar PDFs para um servidor, protegendo sua privacidade de dados.
- Suporta arrastar e soltar pastas, ou copiar PDFs com Ctrl+C e colá-los aqui com Ctrl+V. Também suporta colar vários arquivos PDF, tornando o processo conveniente.
Mais Operações no SVG
- Remover Caminhos: Segure o botão esquerdo do mouse e arraste para criar uma caixa de seleção, depois clique em "Excluir Caminhos Selecionados" ou selecione a área que deseja manter e clique em "Manter Apenas Caminhos Selecionados" para editar os caminhos do SVG.
- Recortar: Arraste a caixa de recorte e clique no botão "Recortar" à direita para concluir o recorte do SVG. Certifique-se de ser preciso durante a operação.
- Após concluir, você pode clicar em "Adicionar à Lista" ou "Redefinir" para continuar editando, atendendo de forma flexível a diferentes necessidades.

Processo de Uso
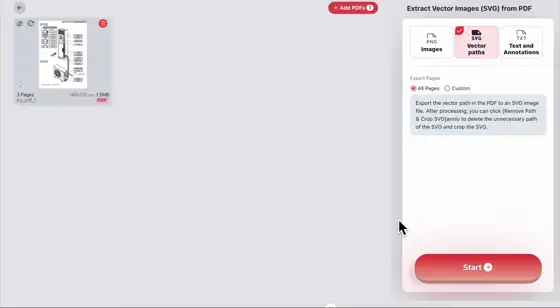
- 01. Importe PDFs arrastando e soltando, colando ou clicando no botão de upload para selecionar arquivos.
- 02. Se precisar especificar um intervalo de páginas, insira-o na opção "Exportar Páginas," como "3-12."
- 03. Clique em "Iniciar" e espere alguns segundos enquanto a ferramenta processa.
- 04. Após a extração, você pode editar, recortar ou baixar diretamente o SVG como um pacote ZIP.
Dicas de Uso
- Ao editar e recortar caminhos SVG, você pode baixar e redefinir para evitar perda de dados devido a erros.
- Se o arquivo SVG exportado for grande, recomenda-se usar uma ferramenta de compressão SVG para reduzir o espaço ocupado.
- Para acelerar o processamento, especifique intervalos de páginas ao lidar com PDFs com muitas páginas.
- Ao processar vários arquivos, os SVGs extraídos serão colocados em pastas com os nomes dos arquivos originais.
Perguntas Frequentes
- Por que o processo pausa e mostra um módulo de carregamento?
- Não é uma pausa; está instalando o código do módulo de funcionalidade PDF. Isso só acontece na primeira vez que você usa, e usos subsequentes não requerem espera.
- O que são elementos vetoriais em um PDF?
- PDFs podem armazenar não apenas texto e imagens rasterizadas, mas também elementos vetoriais. Estes são objetos gráficos definidos por fórmulas matemáticas, como linhas, curvas, formas e caminhos.
- Como posso usar o SVG extraído?
- Você pode importá-lo para outros softwares (como Adobe Photoshop, Adobe Illustrator ou CorelDRAW) para mais trabalhos de design ou complementar materiais fornecidos por clientes. Ou use-o diretamente em páginas web HTML. Recomenda-se comprimir o SVG primeiro para melhorar a velocidade de carregamento.

