PDF에서 벡터 이미지(SVG) 추출
PDF의 벡터 요소를 SVG 파일로 추출합니다.
PDF나 폴더를 여기에 드롭하거나
ctrl + v
지금 시도해보세요 PDFs:
로컬 실행
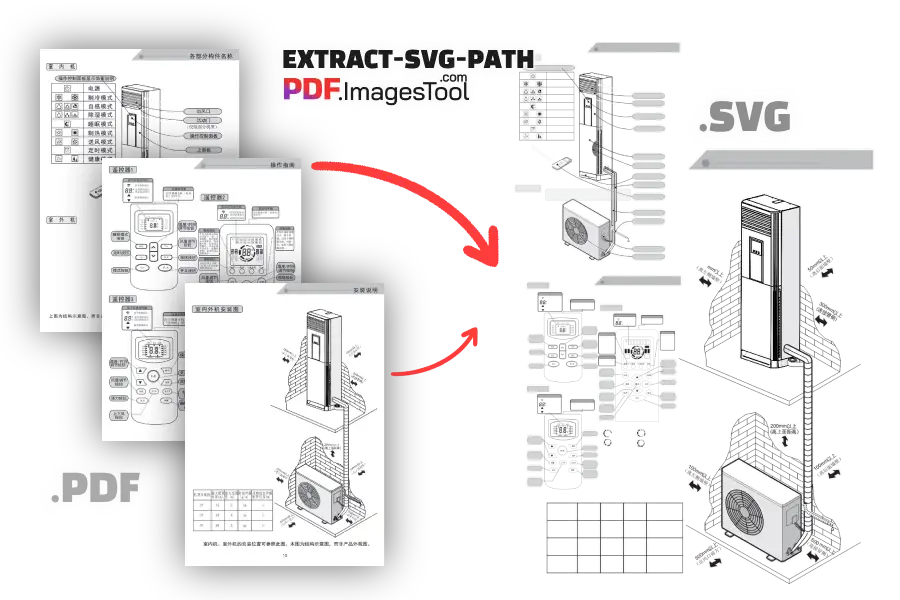
PDF 파일에서 벡터 경로(SVG) 추출
PDF 페이지에서 모든 경로와 벡터 요소를 SVG 파일로 추출합니다. PDF에서 기존 SVG 자산을 추출하는 것은 디자이너와 개발자들에게 특히 유용합니다. 무한히 확대/축소 가능한 벡터 그래픽이 필요하거나 웹 페이지나 디자인 소프트웨어에서 추가 편집을 원할 경우, 이 도구가 당신의 요구를 충족시킵니다. 이 도구는 에서 개발되었습니다.

기능
- PDF에서 벡터 요소를 추출하여 왜곡 없이 무한히 확대/축소할 수 있으며, SVG로 내보냅니다. 추출 후 SVG를 편집하거나 자를 수 있습니다.
- PDF에 수백 페이지 이상이 있을 경우, 일부만 추출하고 싶을 수 있습니다. "페이지 내보내기" 사용자 지정 기능을 선택하고 필요한 페이지를 입력하면 됩니다. 예를 들어 "3-12"를 입력하면 3페이지부터 12페이지까지의 SVG 벡터 요소를 추출합니다.
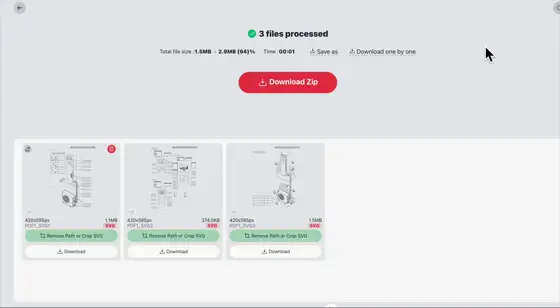
- 여러 PDF를 처리할 때, 각 PDF에서 추출된 이미지는 동일한 이름의 폴더에 저장됩니다. 예를 들어 A.pdf와 B.pdf를 가져오고 "시작"을 클릭한 후 "ZIP 다운로드"를 클릭하면, ZIP을 압축 해제한 후 A와 B 두 폴더가 나타나며, 각각 해당 PDF에서 추출된 SVG가 포함되어 있습니다.

특징
- 100개 이하의 PDF 또는 총 1000MB PDF를 가져오기를 지원하며, SVG 추출은 몇 초 만에 완료됩니다.
- 브라우저에서 변환을 수행하므로 서버에 PDF를 업로드할 필요가 없으며, 데이터 프라이버시를 보호합니다.
- 폴더 드래그 앤 드롭, 또는 Ctrl+C로 PDF를 복사한 후 여기에서 Ctrl+V로 붙여넣기를 지원합니다. 또한 여러 PDF 파일을 붙여넣을 수도 있어 사용이 편리합니다.
SVG에 대한 추가 작업
- 경로 제거: 마우스 왼쪽 버튼을 누른 상태로 드래그하여 선택 영역을 만들고 "선택된 경로 삭제"를 클릭하거나, 유지하려는 영역을 선택하고 "선택된 경로만 유지"를 클릭하여 SVG 경로를 편집합니다.
- 자르기: 자르기 프레임을 드래그한 후 오른쪽의 "자르기" 버튼을 클릭하여 SVG 자르기를 완료합니다. 작업 중 정확성을 확인하세요.
- 작업이 끝난 후 "리스트에 추가" 또는 "재설정"을 클릭하여 계속 편집할 수 있으며, 다양한 요구를 유연하게 충족합니다.

사용 절차
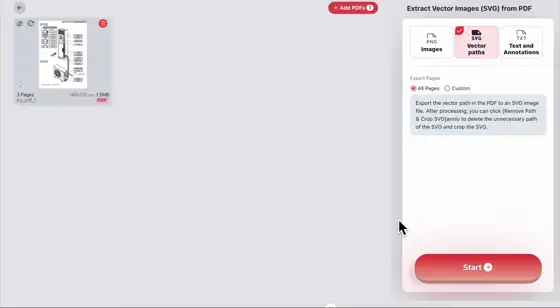
- 01. 드래그 앤 드롭, 붙여넣기, 또는 업로드 버튼을 클릭하여 파일을 선택해 PDF를 가져옵니다.
- 02. 페이지 범위를 지정해야 하는 경우, "페이지 내보내기" 옵션에 예를 들어 "3-12"처럼 입력합니다.
- 03. "시작"을 클릭하고 도구가 처리할 때까지 몇 초 기다립니다.
- 04. 추출 후 생성된 SVG를 편집, 자르기, 또는 ZIP 패키지로 직접 다운로드할 수 있습니다.
사용 팁
- SVG 경로를 편집하거나 자를 때, 다운로드 후 재설정하여 실수로 데이터 손실을 방지할 수 있습니다.
- 내보낸 SVG 파일이 크면, SVG 압축 도구를 사용하여 파일 크기를 줄이는 것이 좋습니다.
- 처리 속도를 높이기 위해 페이지가 많은 PDF 파일을 처리할 때는 페이지 범위를 지정하세요.
- 여러 파일을 처리할 때, 추출된 SVG는 원본 파일 이름과 동일한 폴더에 저장됩니다.
질의응답
- 사용 중 로딩 모듈이 표시되고 과정이 일시 중지되는 이유는 무엇인가요?
- 일시 중지가 아닙니다. PDF 기능 모듈 코드를 설치 중입니다. 이는 처음 사용 시에만 발생하며, 이후 사용에서는 기다릴 필요가 없습니다.
- PDF의 벡터 요소란 무엇인가요?
- PDF는 텍스트와 래스터 이미지뿐만 아니라 벡터 요소도 저장할 수 있습니다. 이는 수학 공식으로 정의된 그래픽 객체로, 선, 곡선, 도형, 경로 등이 포함됩니다.
- 추출된 SVG를 어떻게 사용하나요?
- Adobe Photoshop, Adobe Illustrator, CorelDRAW와 같은 다른 소프트웨어로 가져와 추가 디자인 작업을 하거나 고객이 제공한 자료의 부족을 보완할 수 있습니다. 또는 HTML 웹 페이지에서 직접 사용할 수 있습니다. 로딩 속도를 개선하려면 먼저 SVG를 압축하는 것이 좋습니다.

