Extraer imágenes vectoriales (SVG) de PDF
Extraer todas las rutas y elementos vectoriales de las páginas de PDF en archivos SVG.
Suelta PDFs o Carpeta aquí o
ctrl + v
Pruébalos ahora PDFs:
Ejecución local
Extraer Rutas Vectoriales (SVG) de Archivos PDF
Extrae todas las rutas y elementos vectoriales de una página PDF en un archivo SVG. Extraer activos SVG existentes de PDFs es particularmente útil para diseñadores y desarrolladores. Ya sea que necesites gráficos vectoriales escalables infinitamente o desees editarlos más en páginas web o software de diseño, esta herramienta cumple con tus necesidades. Esta herramienta fue desarrollada por .

Características
- Extrae elementos vectoriales de PDFs que pueden escalarse infinitamente hacia arriba o hacia abajo sin distorsión, exportados como SVG. Después de la extracción, puedes editar y recortar el SVG.
- Cuando tu PDF tiene cientos o incluso más páginas, quizás solo quieras extraer una parte. Usa la función personalizada "Exportar Páginas" para especificar las páginas que necesitas, por ejemplo, "3-12" para extraer elementos vectoriales SVG de las páginas 3 a 12.
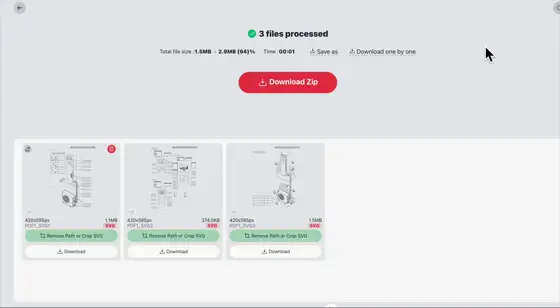
- Al procesar múltiples PDFs, las imágenes extraídas de cada PDF se colocarán en una carpeta con el mismo nombre. Por ejemplo, importa A.pdf y B.pdf, haz clic en "Iniciar," luego en "Descargar ZIP." Después de descomprimir, verás carpetas A y B que contienen los SVG extraídos de los PDFs correspondientes.

Características
- Soporta importar hasta 100 PDFs o un total de 1000MB de PDFs, completando la extracción de SVG en solo unos segundos.
- Realiza conversiones en el navegador sin necesidad de subir PDFs a un servidor, protegiendo tu privacidad de datos.
- Soporta arrastrar y soltar carpetas, o copiar PDFs con Ctrl+C y pegarlos aquí con Ctrl+V. También permite pegar múltiples archivos PDF, haciendo el proceso conveniente.
Más Operaciones en SVG
- Eliminar Rutas: Mantén presionado el botón izquierdo del ratón para arrastrar un cuadro de selección, luego haz clic en "Eliminar Rutas Seleccionadas" o selecciona el área que deseas conservar y haz clic en "Mantener Solo Rutas Seleccionadas" para editar las rutas de SVG.
- Recortar: Arrastra el cuadro de recorte y haz clic en el botón "Recortar" a la derecha para completar el recorte del SVG. Asegúrate de ser preciso durante la operación.
- Una vez terminado, puedes hacer clic en "Añadir a la Lista" o "Restablecer" para continuar editando, adaptándose flexiblemente a diferentes necesidades.

Proceso de Uso
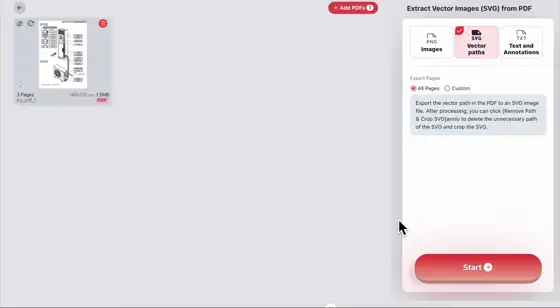
- 01. Importa PDFs arrastrándolos y soltándolos, pegándolos o haciendo clic en el botón de carga para seleccionar archivos.
- 02. Si necesitas especificar un rango de páginas, introdúcelo en la opción "Exportar Páginas," como "3-12."
- 03. Haz clic en "Iniciar" y espera unos segundos mientras la herramienta procesa.
- 04. Después de la extracción, puedes editar, recortar o descargar directamente el SVG como un paquete ZIP.
Consejos de Uso
- Al editar y recortar rutas SVG, puedes descargar y restablecer para evitar la pérdida de datos debido a errores.
- Si el archivo SVG exportado es grande, se recomienda usar una herramienta de compresión SVG para reducir el espacio que ocupa.
- Para acelerar el procesamiento, especifica rangos de páginas al manejar PDFs con muchas páginas.
- Al procesar múltiples archivos, los SVG extraídos se colocarán en carpetas con los nombres de los archivos originales.
Preguntas Frecuentes
- ¿Por qué el proceso se pausa y muestra un módulo de carga?
- No se pausa; está instalando el código del módulo de funcionalidad de PDF. Esto solo ocurre la primera vez que lo usas, y los usos posteriores no requerirán espera.
- ¿Qué son los elementos vectoriales en un PDF?
- Los PDFs pueden almacenar no solo texto e imágenes rasterizadas, sino también elementos vectoriales. Estos son objetos gráficos definidos por fórmulas matemáticas, como líneas, curvas, formas y rutas.
- ¿Cómo puedo usar el SVG extraído?
- Puedes importarlo a otros programas (como Adobe Photoshop, Adobe Illustrator o CorelDRAW) para más trabajo de diseño o para complementar materiales proporcionados por clientes. O úsalo directamente en páginas web HTML. Se recomienda comprimir el SVG primero para mejorar la velocidad de carga.

