PDFからベクター画像(SVG)を抽出
PDFページからすべてのパスとベクター要素をSVGファイルに抽出。
PDFまたはフォルダをここにドロップするか
ctrl + v
今すぐこれらを試してください PDFs:
ローカル実行
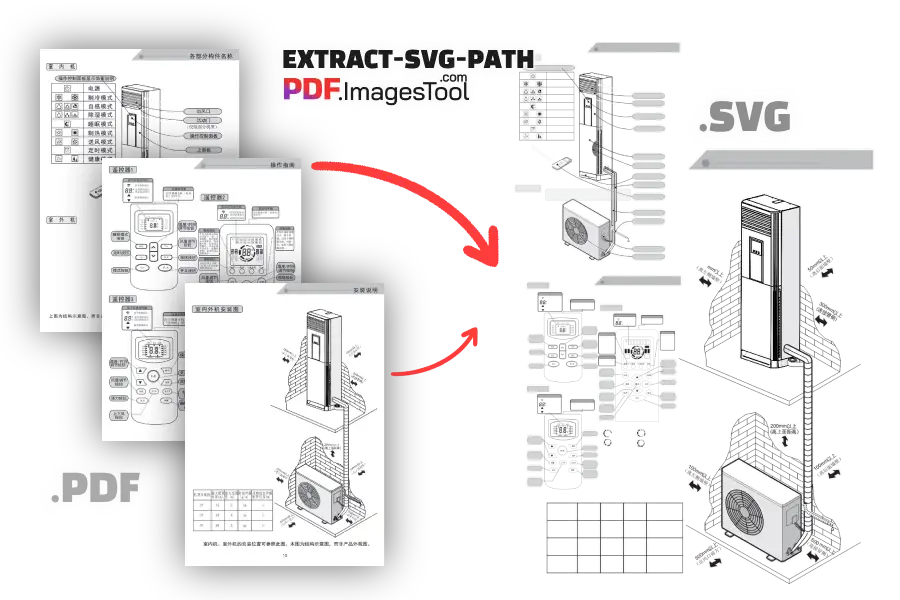
PDFファイルからベクトルパス(SVG)を抽出
PDFページからすべてのパスとベクトル要素をSVGファイルに抽出します。PDFから既存のSVGアセットを抽出するのは、デザイナーや開発者にとって特に役立ちます。無限に拡大縮小可能なベクトルグラフィックが必要な場合や、ウェブページや設計ソフトウェアでさらに編集したい場合、このツールがあなたのニーズを満たします。このツールはによって開発されました。

機能
- PDFからベクトル要素を抽出して、歪みなく無限に拡大縮小可能で、SVGとしてエクスポートします。抽出後、SVGを編集したり切り取ったりできます。
- あなたのPDFが数百ページあるいはそれ以上の場合、部分的にしか抽出したくないかもしれません。「ページをエクスポート」のカスタム機能を選び、必要なページを入力します。例えば「3-12」と入力すれば、3ページから12ページまでのSVGベクトル要素を抽出します。
- 複数のPDFを処理する場合、各PDFから抽出された画像は同名のフォルダーに配置されます。例えば、A.pdfとB.pdfをインポートし、「開始」をクリックした後、「ZIPをダウンロード」をクリックします。ZIPを解凍すると、AとBの2つのフォルダーが見え、それぞれ対応するPDFから抽出されたSVGが含まれています。

特徴
- 100個までのPDFまたは合計1000MBのPDFのインポートをサポートし、SVGの抽出は数秒で完了します。
- ブラウザ内で変換を行い、サーバーにPDFをアップロードする必要がなく、データプライバシーを保護します。
- フォルダーのドラッグ&ドロップ、またはCtrl+CでPDFをコピーし、ここでCtrl+Vでペーストすることをサポートします。また、複数のPDFファイルをペーストすることもでき、操作が簡単です。
SVGの追加操作
- パスを削除:マウスの左ボタンを押しながらドラッグして選択範囲を作成し、「選択したパスを削除」をクリックするか、保持したい領域を選択して「選択したパスだけ保持」をクリックして、SVGのパスを編集します。
- トリミング:トリミング枠をドラッグし、右側の「トリミング」ボタンをクリックしてSVGのトリミングを完了します。操作時には正確さを確保してください。
- 完了後、「リストに追加」または「リセット」をクリックして再編集でき、さまざまなニーズに柔軟に対応します。

使用手順
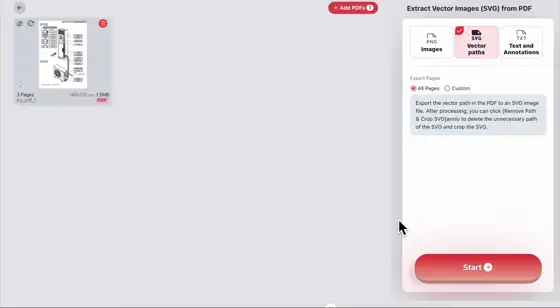
- 01.ドラッグ&ドロップ、ペースト、またはアップロードボタンをクリックしてファイルを選択してPDFをインポートします。
- 02.ページ範囲を指定する必要がある場合は、「ページをエクスポート」のオプションに例えば「3-12」のように入力します。
- 03.「開始」をクリックし、ツールが処理を完了するまで数秒待ちます。
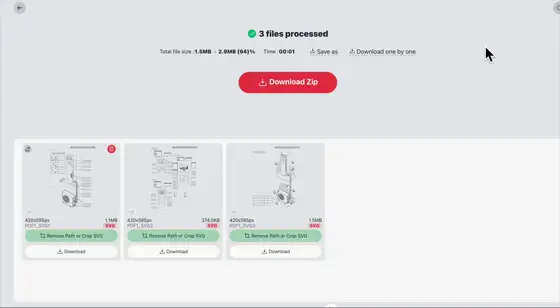
- 04.抽出後、生成されたSVGを編集、トリミング、または直接ZIPパッケージとしてダウンロードできます。
使用のコツ
- SVGのパスを編集またはトリミングする際は、ダウンロードしてリセットすることで、誤操作によるデータ損失を防げます。
- エクスポートされたSVGファイルが大きい場合は、SVG圧縮ツールを使用してファイルサイズを減らすことをお勧めします。
- 処理速度を上げるため、ページ数の多いPDFファイルを処理する際はページ範囲を指定することをお勧めします。
- 複数のファイルを処理する場合、抽出されたSVGは元のファイル名と同じフォルダーに格納されます。
Q&A
- 使用中にロードモジュールが表示されて処理が一時停止するのはなぜですか?
- 一時停止ではありません。PDFの機能モジュールコードがインストール中です。これは初回使用時のみ発生し、以降の使用では待つ必要がありません。
- PDF内のベクトル要素とは何ですか?
- PDFはテキストやラスタ画像だけでなく、ベクトル要素も保存できます。これらは数学的な数式で定義されるグラフィックオブジェクトで、線、曲線、形状、パスなどが含まれます。
- 抽出されたSVGの使い方は?
- Adobe Photoshop、Adobe Illustrator、CorelDRAWなどの他のソフトウェアにインポートして、さらに設計作業を行うか、クライアントが提供した素材の不足を補うことができます。または、HTMLウェブページで直接使用することもできます。ロード速度を向上させるため、まずSVGを圧縮することをお勧めします。

