从PDF提取矢量图像(SVG)
从PDF页面提取所有路径和矢量元素成SVG文件。
拖放PDF或文件夹在这里,或
ctrl + v
现在试试这些 PDFs:
本地运行
提取PDF文件中的矢量路径(SVG)
从PDF页面提取所有路径和矢量元素成SVG文件。从PDF提取存在的SVG素材,这对于设计师和开发者来说特别有用。无论是需要无限放大的矢量图形,还是希望在网页或设计软件中进一步编辑,这款工具都能满足你的需求。这款工具由开发。

功能
- 提取PDF中的矢量元素可以无限放大或缩小而不会失真,导出格式为SVG。提取完成后,还可对SVG进行编辑和裁剪。
- 当你的PDF有几百页甚至更多时,也许你只想提取其中的一部分。可以选择“导出页面”的自定义功能,然后输入你需要的页面,例如“3-12”则只提取第3页到第12页的SVG矢量元素。
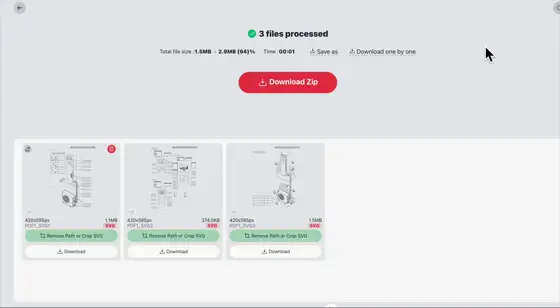
- 当处理多个PDF时,每个PDF提取的图片将放到同名文件夹。例如,导入A.pdf和B.pdf,点击开始后、点击“下载ZIP”,解压ZIP后可看到A和B两个文件夹,其内就是对应PDF提取的SVG了。

特点
- 支持导入100个以内PDF或总计1000MB的PDF,几秒钟即可完成SVG的提取。
- 使用浏览器进行转换,无需上传PDF到服务器即可完成提取图片,保护你的数据隐私。
- 支持拖入文件夹,或Ctrl+C复制PDF后切换到本页面按下Ctrl+V导入PDF,还支持粘贴多个PDF文件,操作便捷。
对SVG的更多操作
- 移除路径:鼠标左键按住拖出选择框后点击“删除所选路径”,或选中需要保留的区域后点击“只保留所选路径”,以上可以对SVG的路径进行编辑。
- 裁剪:拖动裁剪框后点击右侧的“裁剪”按钮即可完成对SVG的裁剪,请注意操作时确保选择准确。
- 完成后可以点击“添加到列表”或“重置”重新编辑,灵活满足不同需求。

使用流程
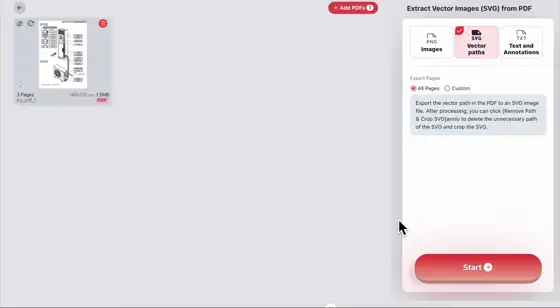
- 01.通过拖放或粘贴的方式导入PDF,或者点击上传按钮选择文件。
- 02.如果需要指定页面范围,在“导出页面”选项中输入如“3-12”的范围。
- 03.点击“开始”,等待几秒钟工具完成处理。
- 04.提取完成后,可对生成的SVG进行编辑、裁剪或直接下载ZIP包。
使用技巧
- 在编辑和裁剪SVG路径时,可以点击下载后重置继续操作,以防误操作导致数据丢失。
- 如果导出的SVG文件较大,建议使用SVG压缩工具,减少文件占用空间。
- 为加快处理速度,建议处理页面较多的PDF文件时,指定页面范围。
- 多文件处理时,提取的svg将放入同名文件夹。
问答
- 为什么使用过程暂停显示加载模块了?
- 不是暂停,是正在安装PDF的功能模块代码,只需要第一次使用加载,加载完成之后的使用都无需等待。
- PDF中的矢量元素是什么?
- PDF不仅能存储文本和点阵图像,还支持矢量元素。这些矢量元素是基于数学公式定义的图形对象,如线条、曲线、形状和路径。
- 如何使用提取后的SVG?
- 可以导入到其他软件(如Adobe PhotoShop、Adobe Illustrator、CorelDRAW)进行更多的设计操作,补充客户提供的素材不足。或者直接使用在HTML网页上,建议先压缩一下SVG,提升加载速度。

