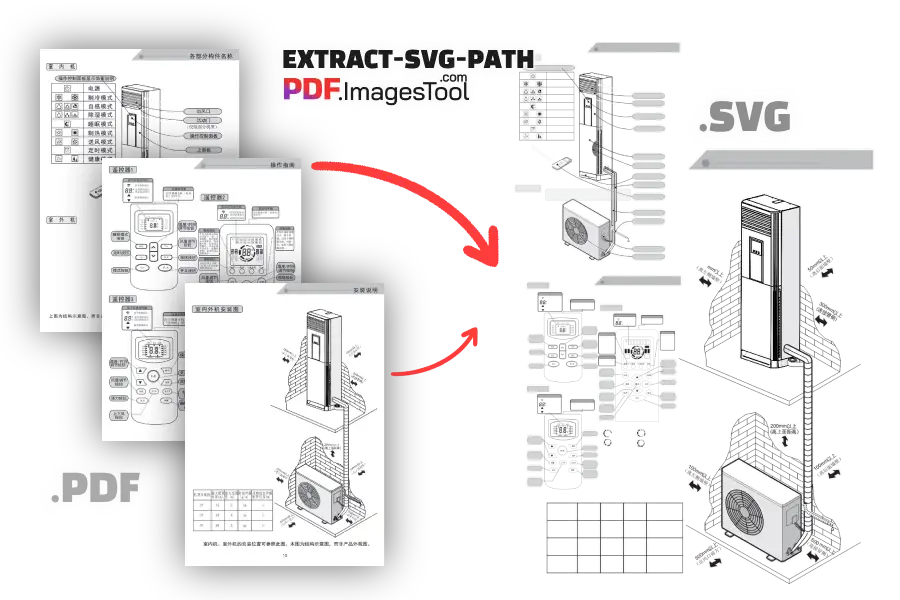
Extract Vector Images (SVG) from PDF
Extract all paths and vector elements from PDF pages into SVG files.
Drop PDFs、Folder here or
ctrl + v
Try these now PDFs:
Local Run
Extract Vector Paths (SVG) from PDF Files
Extract all paths and vector elements from a PDF page into an SVG file. Extracting existing SVG assets from PDFs is particularly useful for designers and developers. Whether you need infinitely scalable vector graphics or want to further edit them in web pages or design software, this tool meets your needs. This tool is developed by .

Features
- Extract vector elements from PDFs that can be infinitely scaled up or down without distortion, exported as SVG. After extraction, you can edit and crop the SVG.
- When your PDF has hundreds or even more pages, you might only want to extract a portion. Use the "Export Pages" custom function to specify the pages you need, for example, "3-12" to extract SVG vector elements from pages 3 to 12.
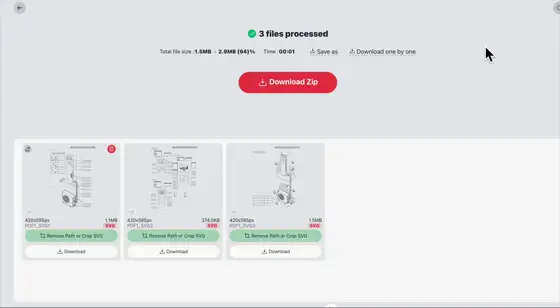
- When processing multiple PDFs, images extracted from each PDF will be placed in a folder with the same name. For example, import A.pdf and B.pdf, click "Start," then click "Download ZIP." After unzipping, you’ll see folders A and B containing the extracted SVGs from the corresponding PDFs.

Features
- Supports importing up to 100 PDFs or a total of 1000MB of PDFs, with SVG extraction completed in just a few seconds.
- Performs conversions in the browser without uploading PDFs to a server, protecting your data privacy.
- Supports dragging and dropping folders, or copying PDFs with Ctrl+C and pasting them here with Ctrl+V. You can also paste multiple PDF files, making the process convenient.
More Operations on SVG
- Remove Paths: Hold the left mouse button to drag a selection box, then click "Delete Selected Paths," or select the area you want to keep and click "Keep Only Selected Paths" to edit SVG paths.
- Crop: Drag the crop box and click the "Crop" button on the right to complete the cropping of the SVG. Ensure accuracy during the operation.
- After finishing, you can click "Add to List" or "Reset" to continue editing, flexibly meeting different needs.

Usage Process
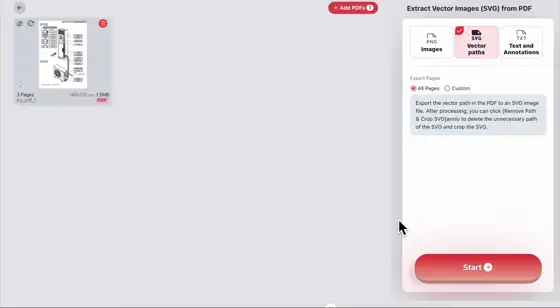
- 01. Import PDFs by dragging and dropping, pasting, or clicking the upload button to select files.
- 02. If you need to specify a page range, enter it in the "Export Pages" option, such as "3-12."
- 03. Click "Start" and wait a few seconds for the tool to process.
- 04. After extraction, you can edit, crop, or directly download the SVG as a ZIP package.
Usage Tips
- When editing and cropping SVG paths, you can download and reset to avoid data loss due to mistakes.
- If the exported SVG file is large, it’s recommended to use an SVG Compressor to reduce file size.
- To speed up processing, specify page ranges when handling PDFs with many pages.
- When processing multiple files, extracted SVGs will be placed in folders named after the original files.
FAQ
- Why does the process pause and show a loading module?
- It’s not paused; it’s installing the PDF functionality module code. This only happens the first time you use it, and subsequent uses won’t require waiting.
- What are vector elements in a PDF?
- PDFs can store not only text and raster images but also vector elements. These are graphic objects defined by mathematical formulas, such as lines, curves, shapes, and paths.
- How can I use the extracted SVG?
- You can import it into other software (like Adobe Photoshop, Adobe Illustrator, or CorelDRAW) for further design work or to supplement client-provided materials. Alternatively, use it directly on HTML web pages. It’s recommended to compress the SVG first to improve loading speed.

