Convert PDF to Images
Convert all PDF pages to high-quality JPG, PNG, WEBP, or AVIF images.
Try these now PDFs:
PDF to Image - A Simple and Handy Online Tool
Hey there! I’m a solo developer who loves tinkering with tools, and I built this little PDF-to-image converter hoping it’d be useful for you. It quickly turns PDF pages into high-quality JPG, PNG, WebP, AVIF, or even SVG images. You can convert all pages or pick specific ones—super flexible! Best part? It all happens right in your browser, no uploads needed, so your privacy’s safe, and it’s totally free. Give it a shot!

Features at a Glance
This tool’s got a bunch of handy features, and I’ve tried to keep it simple and user-friendly:
- Multiple Formats: Convert PDFs to JPG, PNG, WebP, AVIF, or vector SVG—whatever you need.
- Custom Clarity: Default image width is 2600px, but if that’s not sharp enough, just type in something bigger, like 5000px.
- Flexible Page Selection: Converts all pages by default, or you can specify ranges like “1-30, 35-42, 50.”
- Quality Control: For JPG, WebP, or AVIF, tweak the quality (1-100)—defaults to 100 for easy size compression.
Oh, by the way, this tool was built by imagesTool.com, and there’s more image-processing goodies you can check out later.

How to Use It
It’s pretty straightforward—I’ve made it as intuitive as I could:
- Head to pdf.imagestool.com, drag your PDF in, or copy it with Ctrl+C and paste with Ctrl+V. You can toss in multiple files at once.
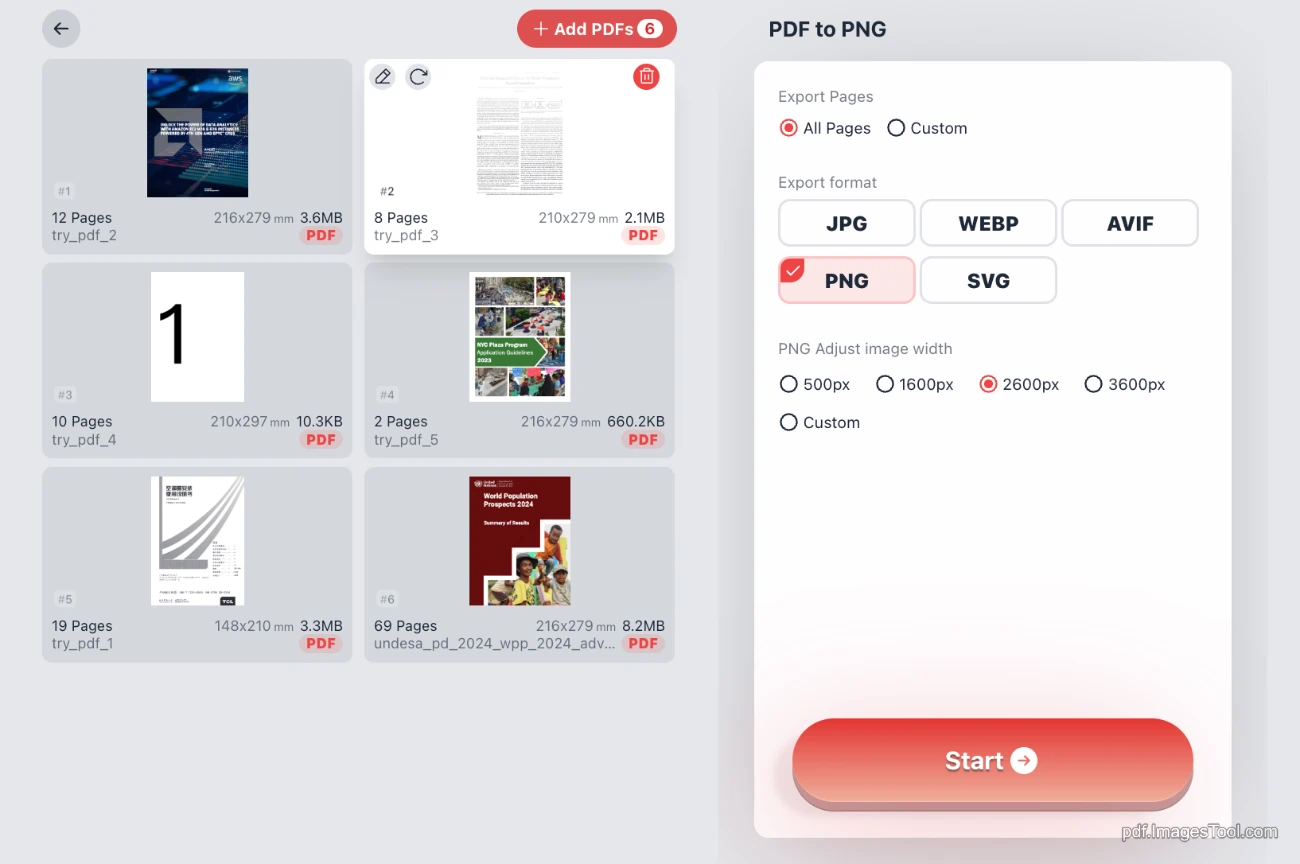
- Pick your format—say, JPG or PNG—and tweak the clarity or page range if you want (defaults work fine too).
- Hit “Start Conversion.” It’s done in seconds. Multiple PDFs? You’ll get a zip with nicely named files like “PDF1-PNG1.”
- After downloading, keep editing with tools like image compression or stitching—links are right there on the page.
First time might take a sec to load the module, but don’t worry—it’s lightning-fast after that.
Standout Features
When I made this, I focused on practicality and privacy:
- Batch support for up to 100 PDFs or 1000MB total—done in seconds.
- Multiple files get zipped up, with folders and names sorted neatly for you.
- Runs entirely in your browser—no server uploads, 100% safe and free.
- Drag in folders or paste multiple PDFs—super smooth to use.
- Post-conversion, try tools like image compression or image stitching.
FAQs
Some folks run into questions, so here’s a few I’ve answered:
Q: Why’s it stuck on “loading module”?
A: No worries, it’s not frozen—just setting up the PDF module the first time. After that, it’s instant.
Q: Will the images be clear?
A: Default’s 2600px wide—good enough, right? Need more? Click “custom” and enter 5000px or whatever you like.
Q: How do I stitch converted JPGs into one long image?
A: Use vertical image stitching after converting—easy peasy.
Q: How do I compress the images?
A: Lower the quality for JPG, WebP, or AVIF during conversion, or use this compressor afterward.
Q: Can I edit the SVG after converting?
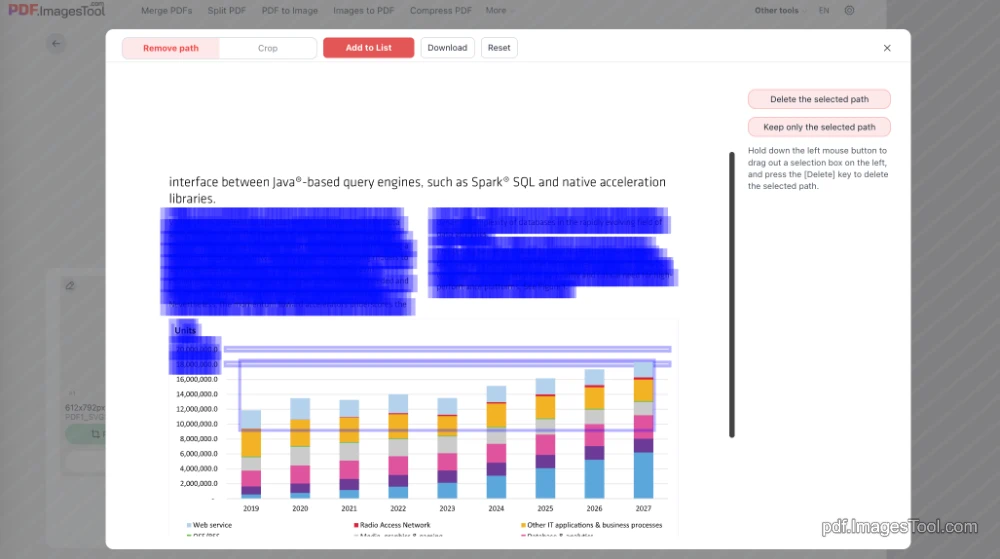
A: Yup! Just hit the “Edit and Crop SVG” button once it’s done.

Tips and Tricks
Here’s a couple of tricks I use that might help you:
- For big files, lower the quality a bit—saves space and speeds up downloads.
- Want specific pages? Use “1-5, 10” format to skip the rest and save time.
- After converting to SVG, shrink it more with SVG Compressor.
- Just need images from the PDF? Try Extract PDF Images instead—it’s quicker.
Final Thoughts
I hacked this PDF-to-image tool together myself, aiming for simple, useful, and secure. Got feedback or questions? Drop me a line—I’d love to tweak it. Hope it works well for you, and feel free to share it with friends who’d find it handy!

